JetBrains Mono (opens new window) 是为开发者设计的一款开源字体,通过对字体进行一些特殊的设计来提升开发者的使用感受。
最近在折腾家里的电脑,发现 VSCode 看起来没公司的台式舒适,又不准备同步账号,所以决定把主题字体什么的再配置一遍。之前一直给 VSCode 配置使用了 JetBrains Mono,现在都给忘了,还是系统字体库才根据隐约记得的内容找到是 JetBrains Mono,所以就简单记录一下。
# 安装
JetBrains 的 IDEs 自 v2019.3 版本之后就自带了该字体,可以在 IDE 的设置中修改:Preferences/Settings → Editor → Font,然后从字体列表中选择 JetBrains Mono 即可。
# 手动安装
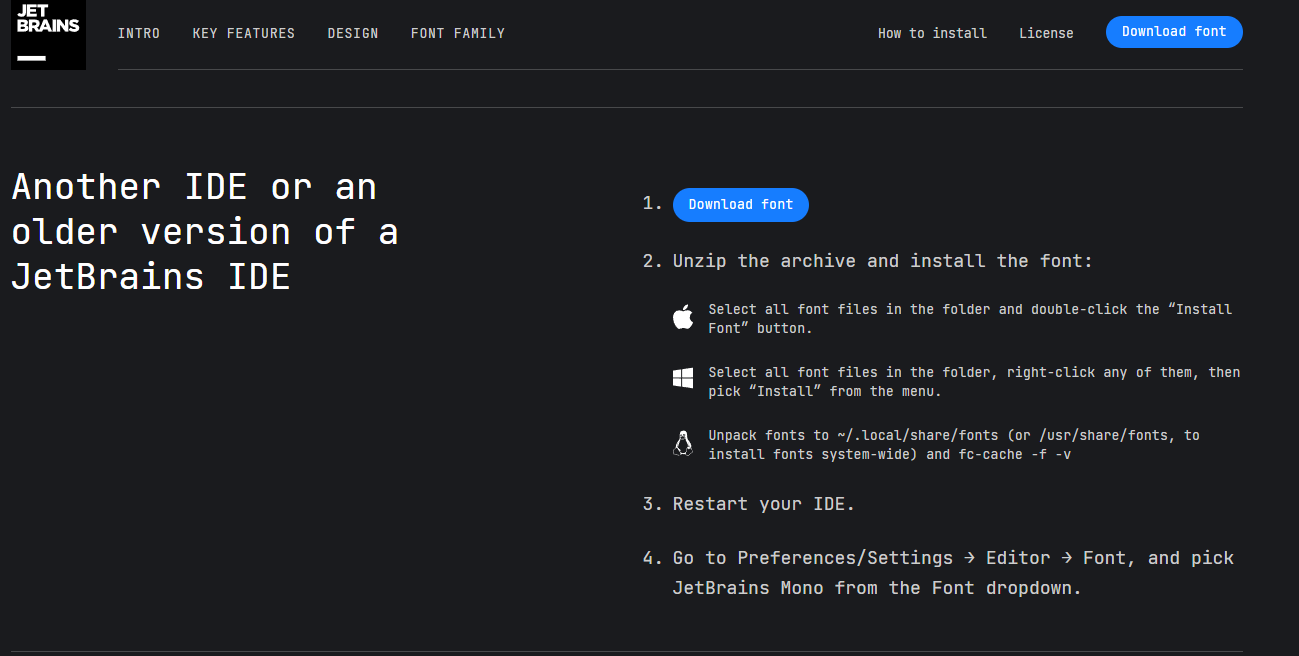
在其他地方比如 VSCode 中要使用就需要手动进行安装,简单描述 Windows 下的安装,其他操作系统可以参考官方安装说明 (opens new window)。

- 访问 官方网站 (opens new window),点击
Download font下载完成后解压到任意目录都可 - 进入解压后文件夹,点击进入到
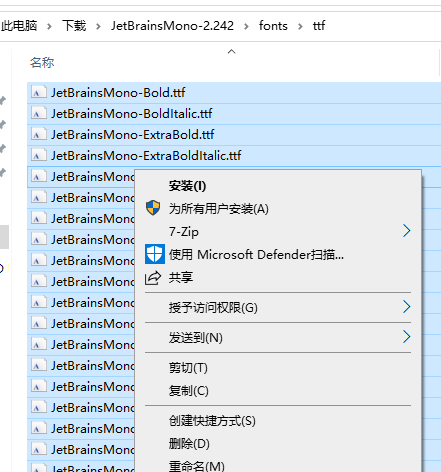
fonts/ttf文件夹,全选,鼠标右键,选择安装或者为所有用户安装
- 重启 VSCode 或其他编辑器
# 配置
VSCode 要使用 JetBrains Mono 字体还需要进行一些配置,打开 VSCode 的设置界面或者打开 settings.json 文件修改配置
// settings.json
{
// ...
"editor.fontFamily": "'JetBrains Mono', Consolas, 'Courier New', monospace", // 主要是加上'JetBrains Mono'
"editor.fontLigatures": true, // 是否启用字体连字
"editor.fontSize": 14, //设置字体大小
"editor.fontWeight": "400", //设置字体粗细
}
1
2
3
4
5
6
7
8
2
3
4
5
6
7
8
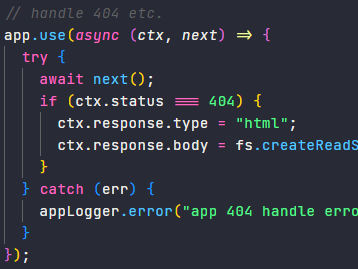
配置完成后就可以看到效果了。

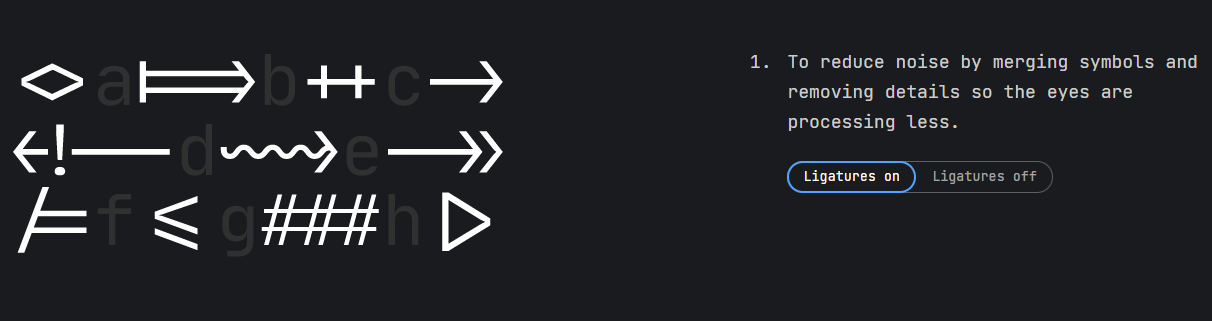
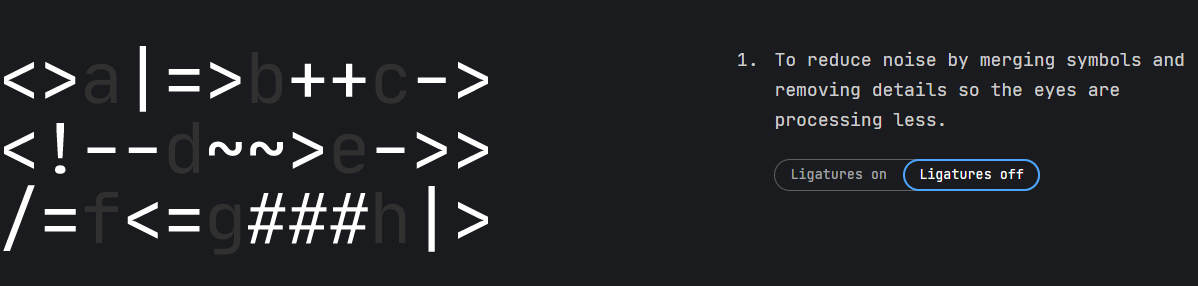
# 连字效果
开启连字效果

关闭连字效果

参考上述效果,如果不喜欢连字的效果,可以在配置中的 editor.fontLigatures 设置为 false 即可。
